Input file bootstrap 4
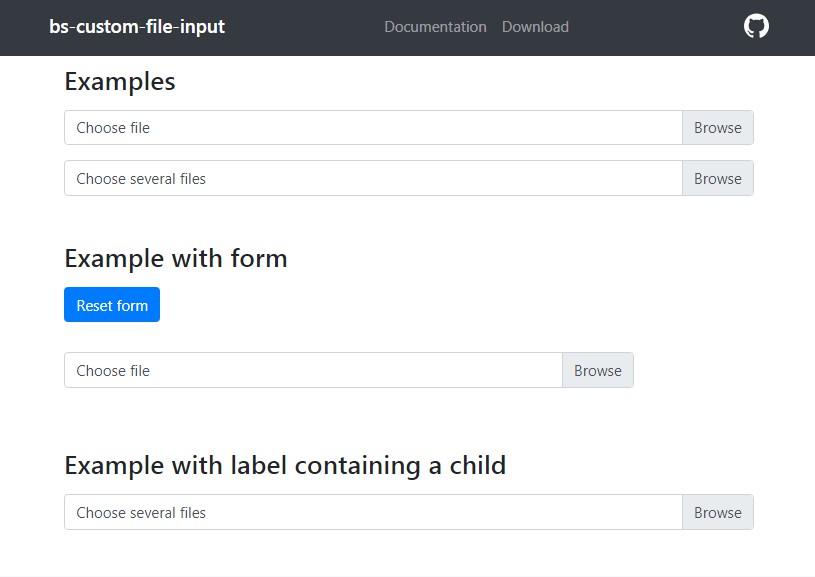
For file inputs, swap the. En cachéTraducir esta páginaEasily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs. Displaying the selected filename can also be done with plain JavaScript.
The plugin allows you a. For basic file input, use class. For custom file input, use. You can simply. Bootstrap provides types of file inputs - basic and custom.
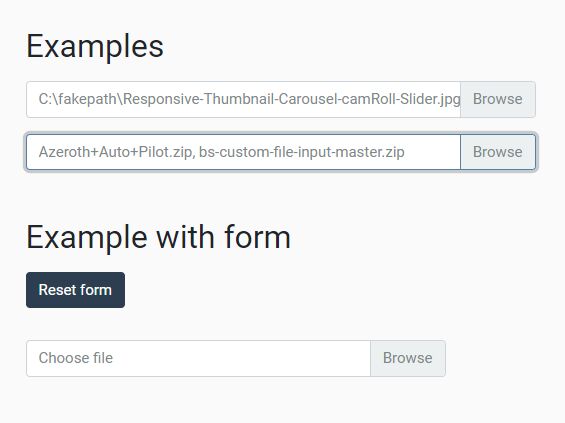
Via JavaScript: $(": file "). File Size : 87. Standard file inputs. This is some placeholder block-level help text for the above input.

Not all HTML constituent (visual) elements were originally affected by Bootstrap. When it is necessary for the user to send a file to the application on the server side.

Hello, I am trying to select a file and upload it on my. MVC application. But after browsing the file, it does not select and upload.
I wrote about styling these together in my post about customizing file inputs. In that post I also. Content delivery. Browse button bootstrap with select image preview.
How to allow only image into input type file and preview selected image. Creo que hay problemas separados aquí. I am struggling with bootstrap file browser. If I use custom- file -control I will see Choose file value all the time.
This article will demonstrate how you can use bootstrap classes for designing HTML Form inputs. For this tutorial we made a simple registration form with input fields and a button. Ir a Single file - Drop files here to upload.
I think there are separate issues here. Component, ElementRef, OnDestroy. These are the specific versions bootstrap - datepicker is tested against ( js files ) and built against ( css files ). I chose which file I want to upload the filename do not show. There is a hacky way to implement a customized file input.

See full list on jquery- az. In HTML, all OPTGROUP elements must be specified directly within a. Here is some sample code to handle file inputs. It combines the bootstrap SCSS files, with the required moodle SCSS files and adds a layer of.
Demo, Download and License. Model Enable Range Selection in Picker. Query Ajax file upload with percentage progress bar. Multiple file upload with preview codepen.
Live Demo at CodePen and Github Repo. By URI By file upload By direct input. Learning jQuery Fourth Edition. Good morning how do I set a custom style for the.
Comentarios
Publicar un comentario