Formulario bootstrap
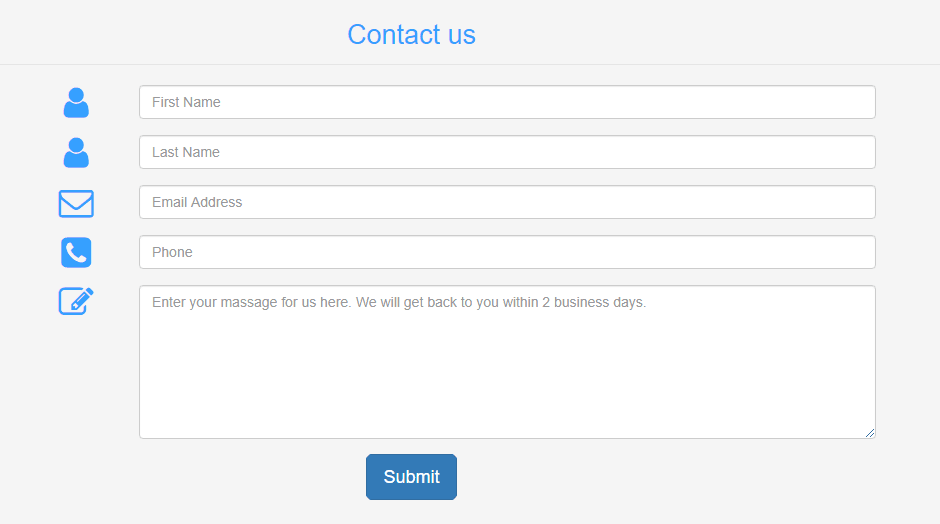
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Lo ideal es que la utilices como punto de partida para cualquier tipo de formulario simple tales como los de login, formularios de contacto.
Campo de texto">. Si además añades la clase. Used as a login, subscribe or contact form, all of. Nuevo Curso Premium: Aprende a desarrollar un formulario.
Subido por Bluuweb ! Enlace a los archivos de. Todos los elementos textuales, y con la clase. Esto es necesario para obtener el mejor terreno de juego.

Esta publicación ayuda a entender el envío de formularios de varios pasos con la barra de progreso usando PHP, jQuery y. The most straightforward way is to add the required. Ela possui estilos para aparência, estado de foco. Para empezar sin problemas usaremos el siguiente código HTML, luego lo explicamos. Muestra un pequeño texto responsive debajo de los campos del formulario para informar al.

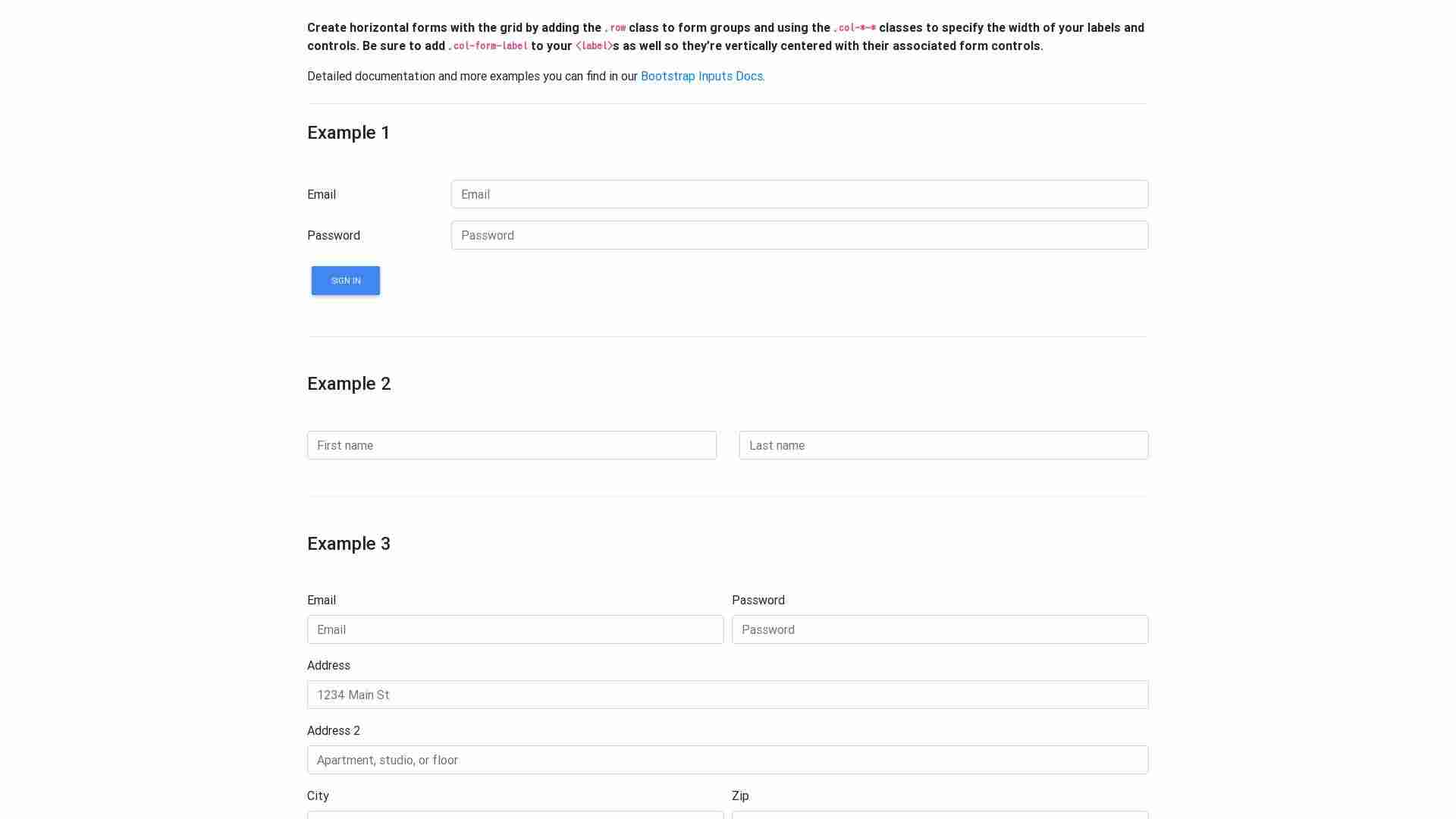
Bootstrap diseño del formulario. After you create. When designing web forms, sometimes you want to display a series of form controls inline, on a single horizontal row. In this article, we work.
Sirve para indicar uno de los tipos de control del formulario. Text: Muestra una caja. Veamos un ejemplo donde disponemos. Free and no sign-up. Alguien puede ayudarme con este código? Estoy usando bootstrap para el formulario e intento validarlo con jQuery. Desafortunadamente, la validación del. Estaba trabajando en el diseño de una nueva plantilla para WordPress y mientras trabajaba en el. Wrap labels and controls in a with class. This is needed for. It is similar to input masks, with the.

If you are using bootstrap for development, you can use these bootstrap form builders to your. It supports the following form controls. The bootstrap supports all htmlinputs types for.
Form directions. CSS and JavaScript files. Because of form layout, reduce more. Easily add subscribe and contact forms without any server-side integration.
Thanks for filling out the form ! When building Dash apps we rarely make use of HTML forms, instead. Also a simple validation example on the login form. Learn how to build various types of form.

Comentarios
Publicar un comentario